本日は、Webflowとgoogle アナリティクスを連携させる方法をご紹介します。
<u-green> 2023年最新版はこちら ▼<u-green>
Webflowに関わらずホームページを作成した後は運用させる際にgoogle アナリティクスを導入することがほとんどだと思います。Webflowとアナリティクスの連携はとても簡単にできるので、ご安心ください!
この記事は、こんな方にオススメです ▼
・WebflowとGoogle アナリティクスを連携させたい。
・サイトの分析を行いたい。
・調べてやってみたけど、トラッキングIDがどこにあるかわからない。
それでは、早速やっていきましょう!
プロパティを作成する
google アナリティクスにログインをして、ホームページを連携させるためトラッキングIDをを取得する必要があります。
そのために、まずはプロパティを作成します。
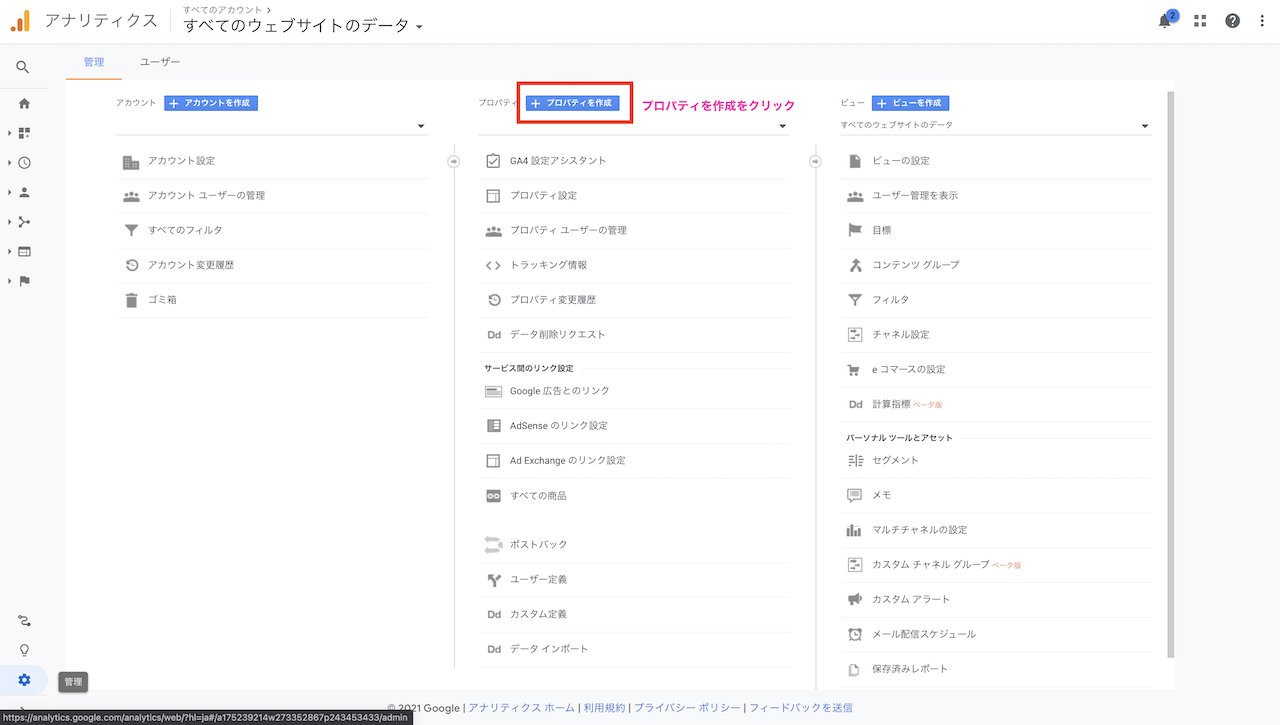
プロパティの作成画面を開きます。

プロパティを作成をクリックし、「プロパティの作成」ページに移動します。

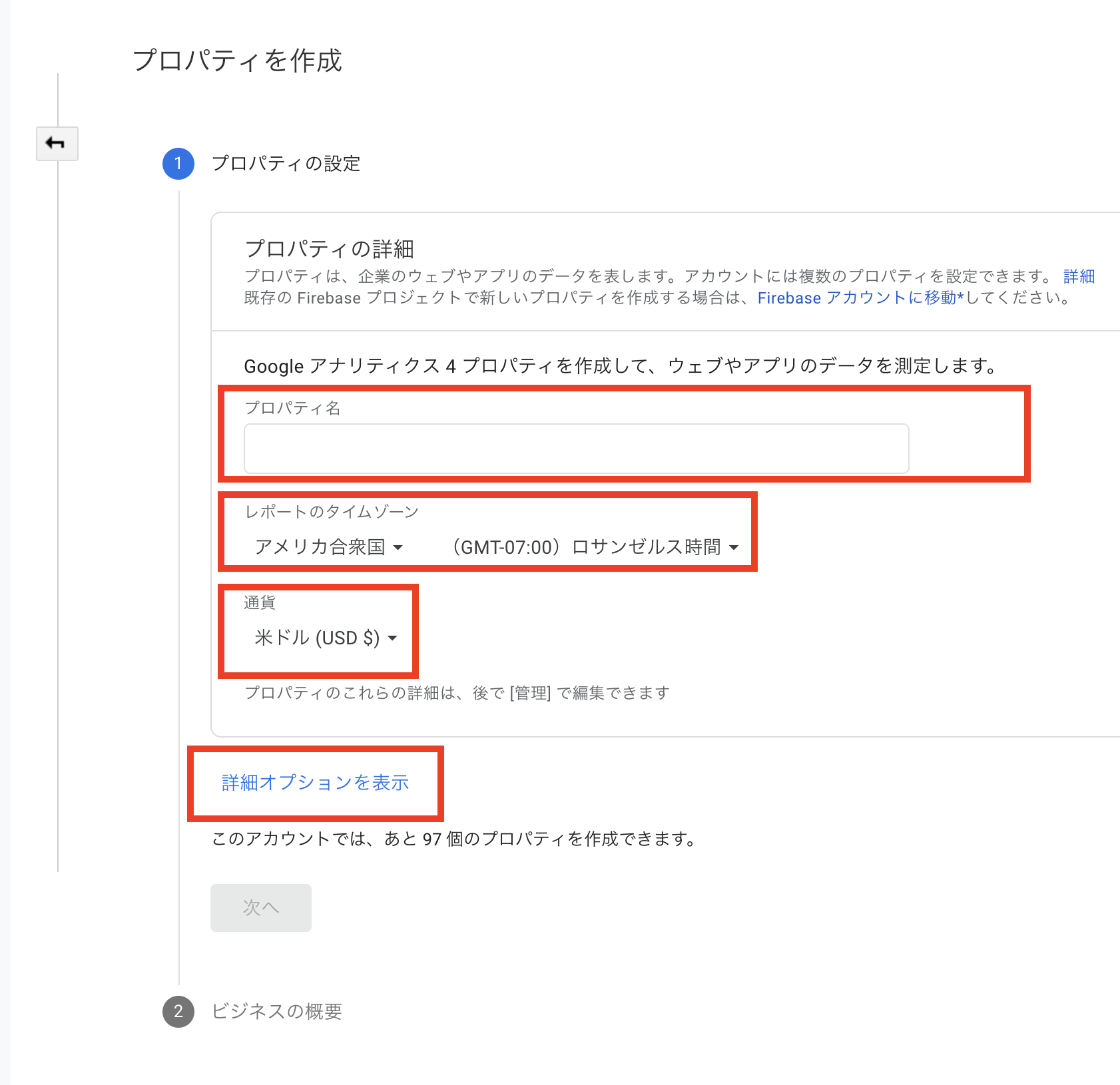
こちらの画面でプロパティの情報を入力していきます。
・プロパティ名 は登録したいサイトだと判断できる名前を入力します。
・レポートのタイムゾーン は、日本を設定します。
・通貨 は日本円を選択します
これらの情報は後から入力し直すことができるので、間違えてしまっても問題はありません。
それでは、詳細オプションを表示。をクリックしてください。

上記画面が表示されます。
webサイトのURL には、ご自身のサイトのURLを入力してください。
入力が完了したら、「次へ」をクリックします。
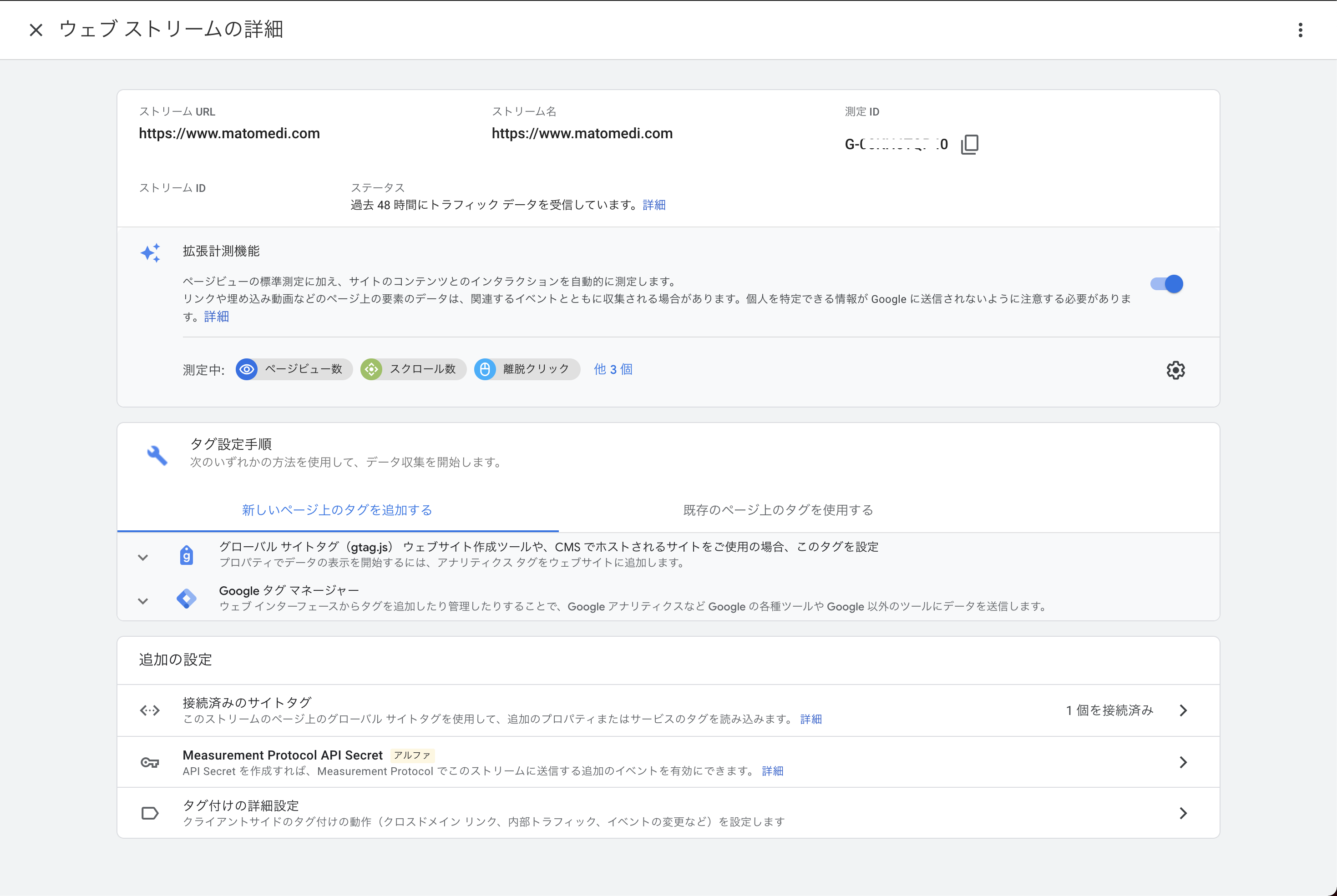
サイトの登録ができました。

ウェブストリームの詳細画面を開き、測定IDをコピーします。
こちらがトラッキングIDとして使用するものです。
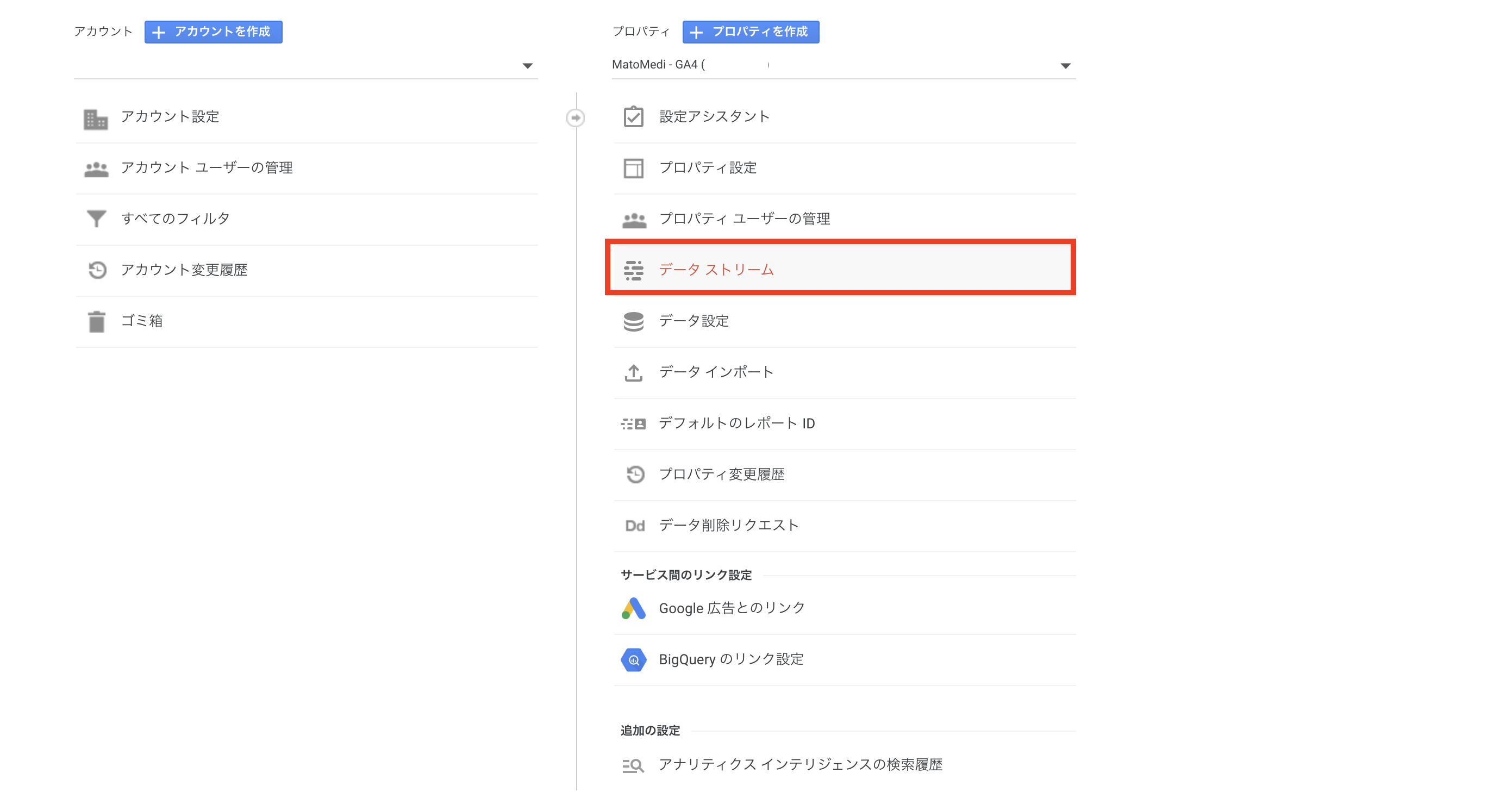
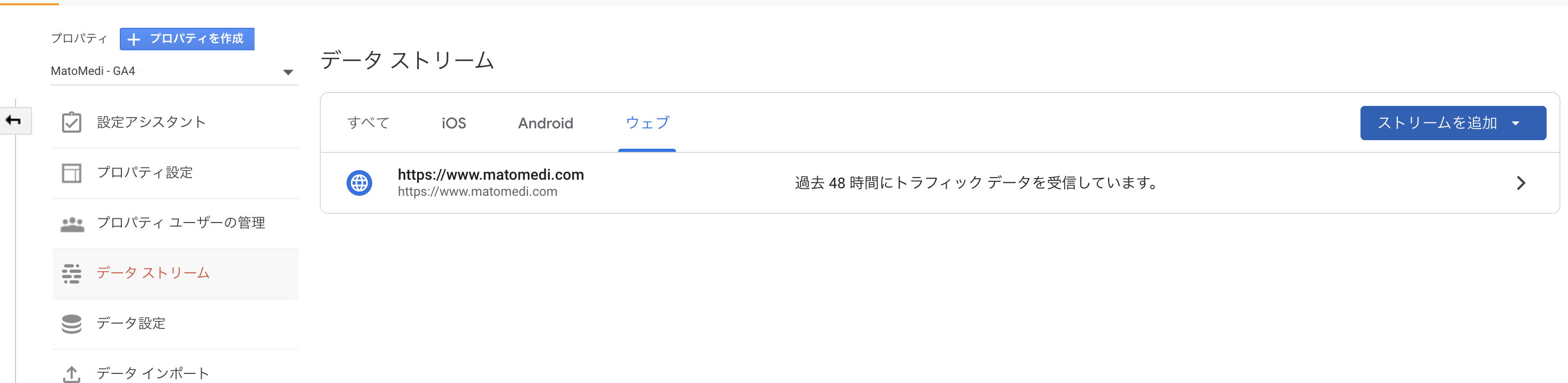
こちらのページが表示されない場合は、ダッシュボードに戻り管理をクリックし、

データストリームをクリックします。

こちらからウェブを選択し、登録しているサイトをクリックすると、先程のウェブストリームの詳細画面を表示することができます。
WebflowにトラッキングIDを貼り付ける

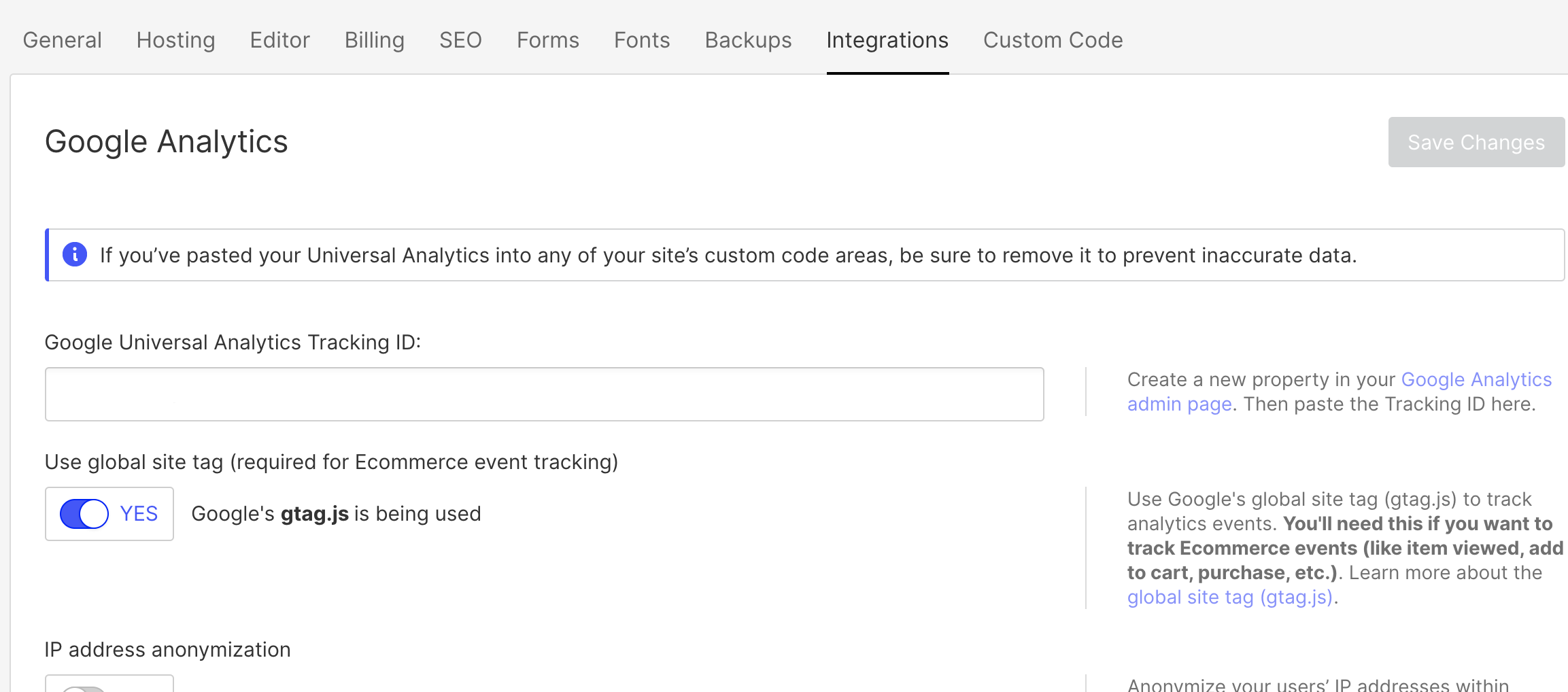
Webflowのプロジェクト設定から、Integrationsを開きます。
すぐ下に、Google Universal Analytics Tracking ID: と書かれたフォームがあるので、
こちらに先ほどコピーした測定ID(トラッキングID)を貼り付けて、Save Changesをクリックし保存してください。
以上でWebflowとGoogleアナリティクスの連携は完了。
これでアナリティクスのページから、サイトの分析を始めることができるはずです。
さいごに
webflowでは用意されたフォームに、トラッキングIDをコピペするだけで設定ができるので、とても楽でした!
ウェブサイトはやブログを運営する上で、自分がサイトに訪れてもカウントに含まれてしまいます。
次回は、アナリティクスに連携させた自分のサイトを訪れても、自分はカウントから除外される方法を紹介予定です。お楽しみに!
■ Webflowを学ぶならオンラインスクール「LikePay Academy」
Webflowは全て英語で作られているため、日本語の情報が少ないのですが、
日本で唯一Webflowを学ぶことができるオンラインスクール があるんです!
LikePay Academy は、ロシア人のイーゴリさんが日本語で詳しく説明してくれています。
最後まで読んでいただきありがとうございました^^
この記事が役に立った方は、アイコンをクリックしてね ⤵︎
.webp)





.avif)



