はじめに
本記事ではこちらの内容を紹介しています。
Webflowでブログを始めるためにプランを契約したい。独自ドメインの取得方法がわからないという方に向けて、今回はサイト公開までの流れを詳しく紹介いたします。
この記事を見れば、Webflow初心者の方でも簡単に申請を行うことができると思いますので、ぜひ最後まで読んでいただけると嬉しいです。
Webflowでブログ公開する手順
①サイトプランを契約する
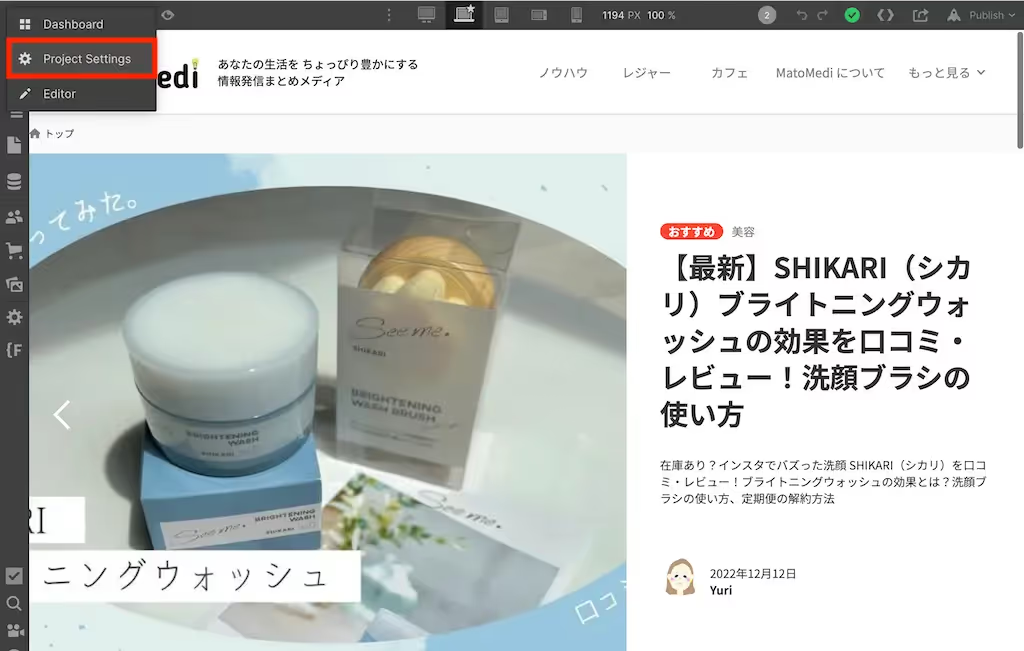
まずは、Webflowのサイトプランを契約するため、画面左上の<u-pink> Project Settings <u-pink>をクリックし、設定画面へ行きましょう。

次に<u-pink> Plans&Building <u-pink>画面に行き、契約したいプラン(<u-pink>Upgrade to CMS<u-pink>)をクリックしてください。
.avif)
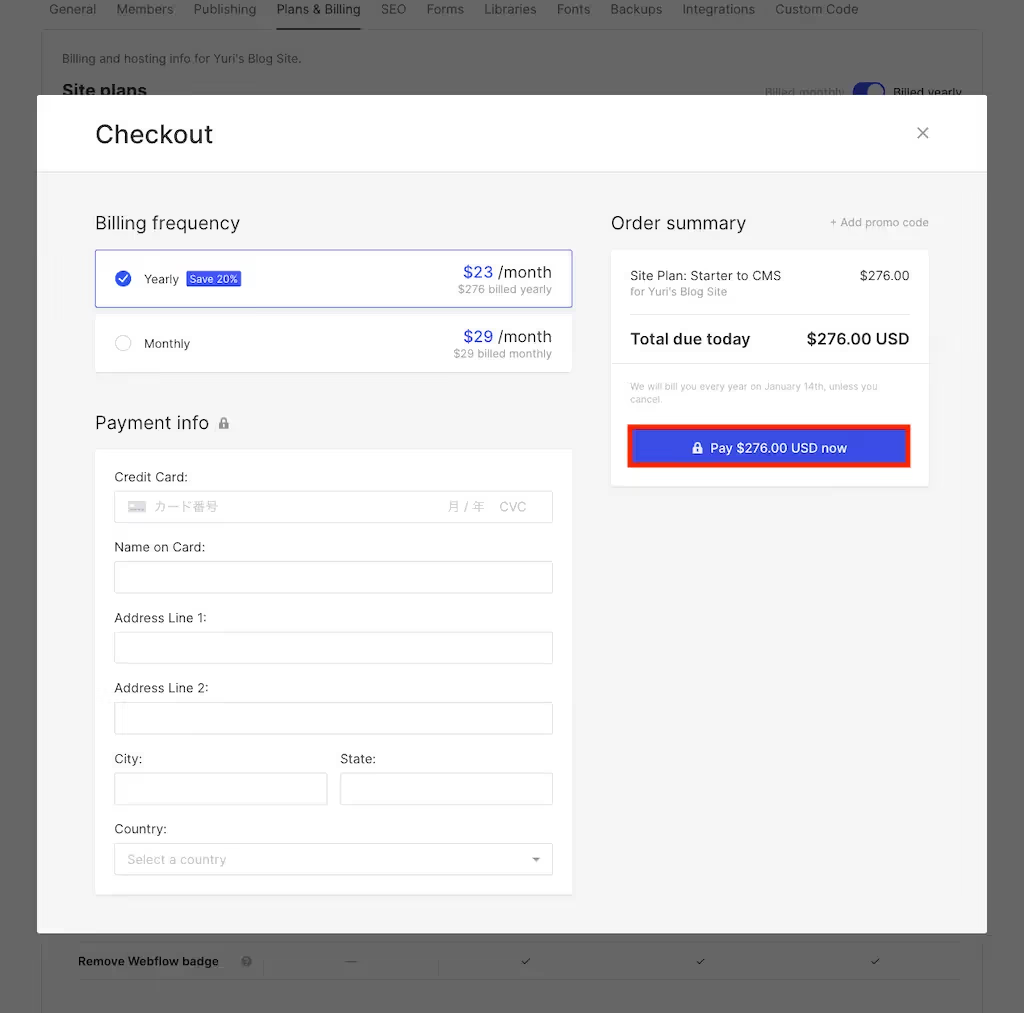
すると、以下の決済画面に切り替わるので、年間か月額プランのどちらかを選択し、支払情報を入力したら<u-pink> Pay $276.00 USD now <u-pink>をクリックしましょう。

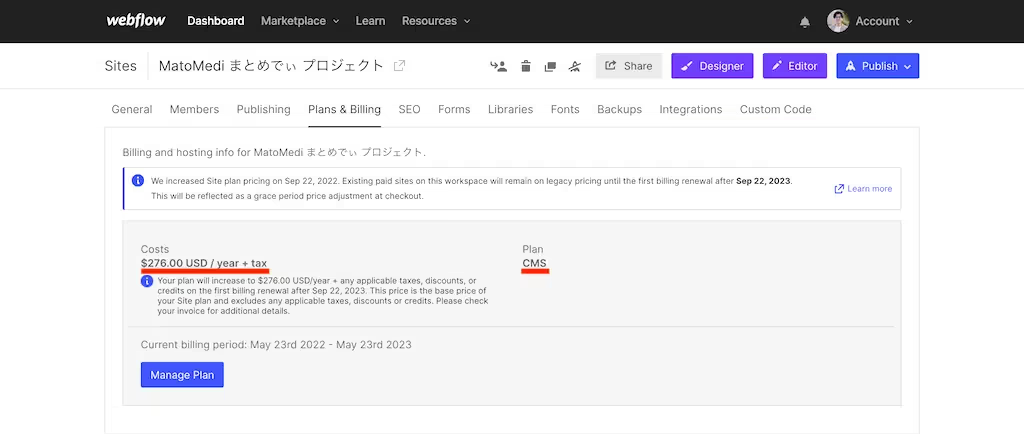
無事、契約ができていれば以下のような画面になるはずです。

②独自ドメインを取得する
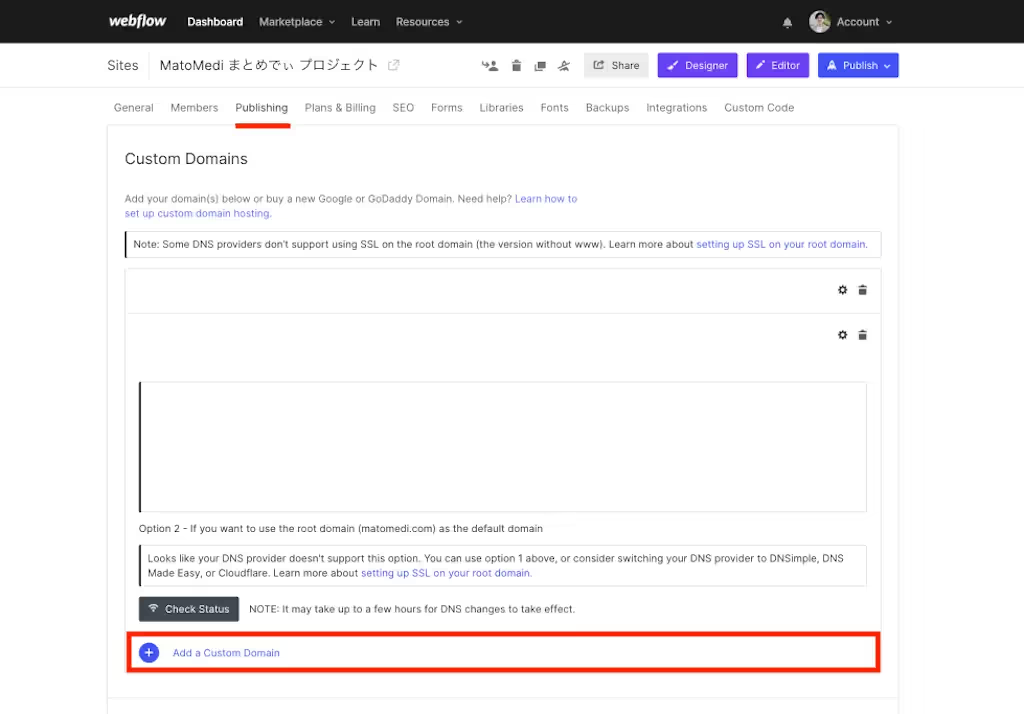
独自ドメインを取得するためには<u-pink> Publishing <u-pink>の画面に行き、「<u-pink> + Add a Custom Domain <u-pink>」をクリックしてください。

すでにドメインをお持ちの方は「<u-pink> Add Existing Domain <u-pink> 」を選択。これから新しくドメインを取得する方は「<u-pink> Buy New Domain <u-pink> 」を選択し、Googleドメインへ進んでください。

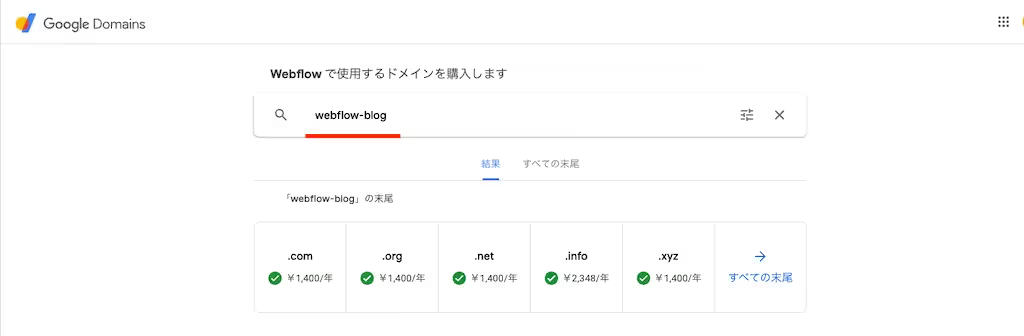
Googleドメインでは、自分のブログのURLを決めます。以下のように希望するドメイン名で検索をかけ、緑色でチェックが出ていたら取得可能です。

③Googleドメインで連携を行う
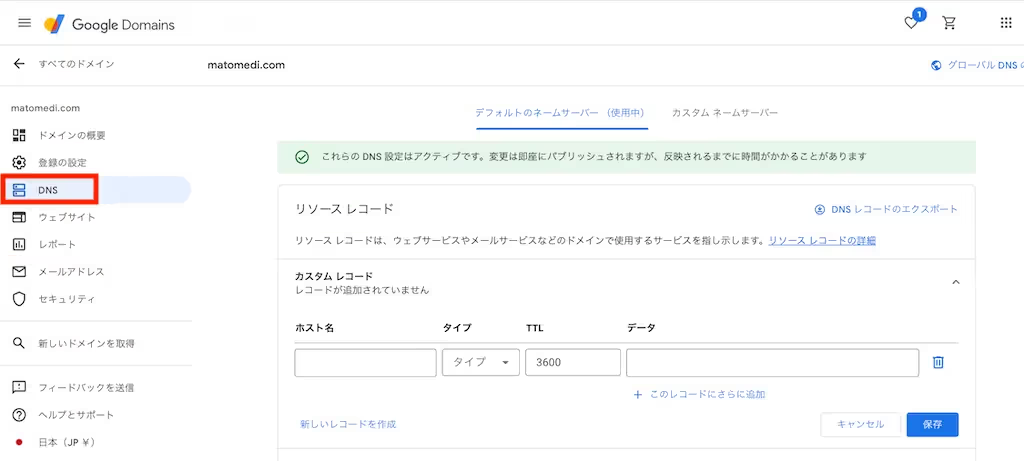
無事、ドメインが取得できたら最後にWebflowの設定画面で連携を行います。サイドバーの<u-pink> DNS <u-pink>をクリックしましょう。

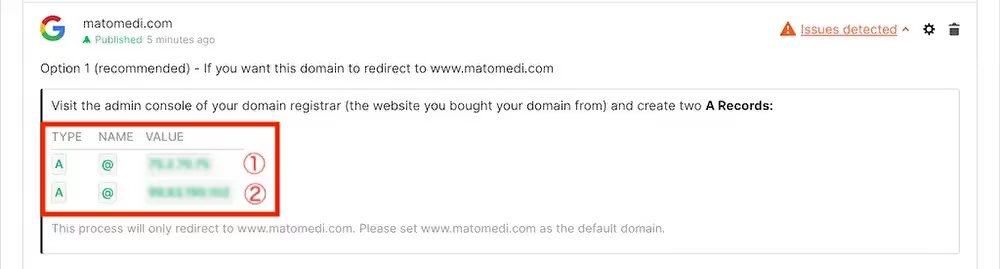
一度、Weblowの「Custom Domains」画面に戻り、以下のように表示された<u-pink> VALUE <u-pink>をコピーしてください。

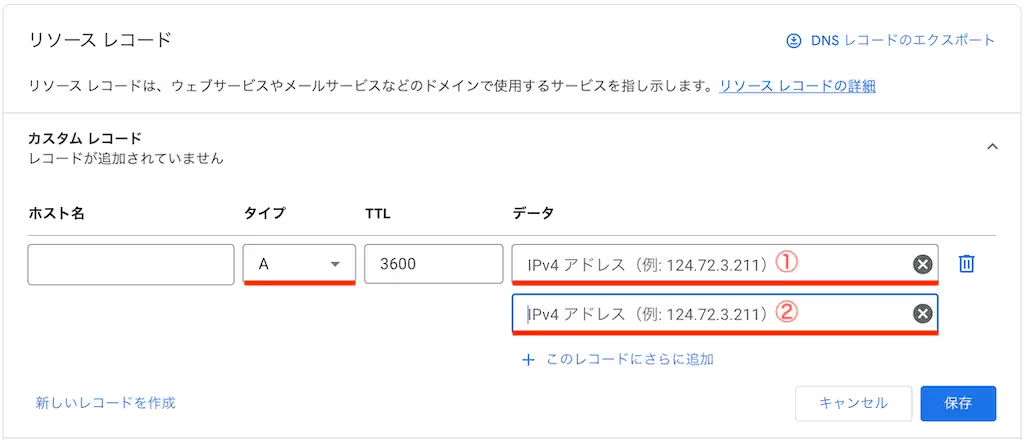
Googleドメインに戻り、コピーした値を①②のデータに貼り付けます。その時、タイプも揃えるよう「A」を選択してください。

正しく入力したことを確認し、画面右下の「保存」を押すと、レコードの追加が完了します。
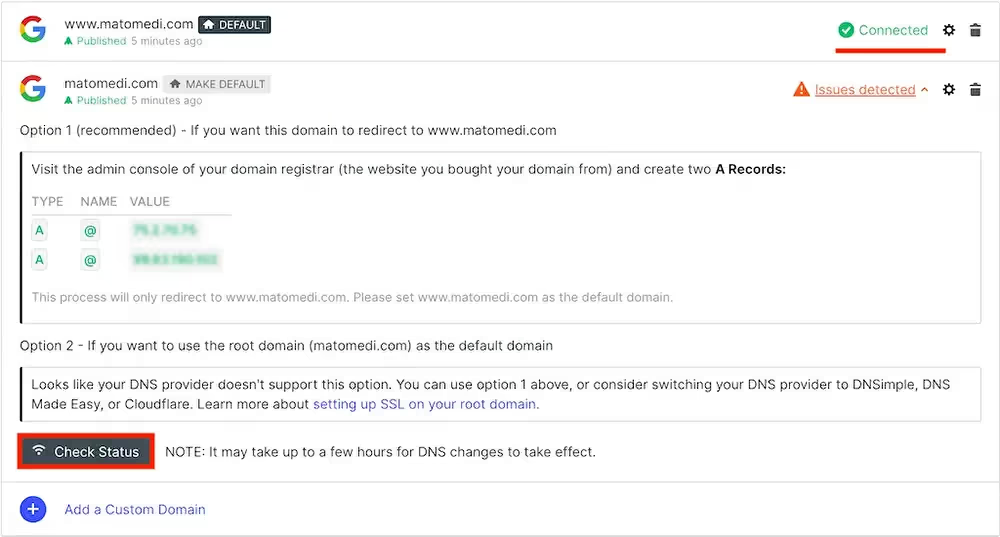
再度、Weblowの「Custom Domains」画面に戻り、<u-pink> Check Status <u-pink>をクリック。右上に<u-pink> Connected <u-pink>と表示されたらうまく連携できています。

同じ要領で2つ目(www.○○○.com)のレコード追加を行います。
Googleドメインの画面で、ホスト名「<u-pink>www<u-pink>」・タイプ「<u-pink>CNAME<u-pink>」・データ「<u-pink>proxy-ssl.webflow.com<u-pink>」となるように貼り付けを行ってください。
正しくできている場合は、以下のようなレコードが2つ並んでいるはずです。

再度、Weblowの「Custom Domains」画面に戻り、<u-pink> Check Status <u-pink>をクリック。2つのレコードが<u-pink> Connected <u-pink>になっていれば成功です。
.avif)
最後にデフォルトのドメインが「<u-pink>www.○○○.com<u-pink>」になるよう、家マークのアイコンをクリックして、切り替えを行ってください。
ここまでの作業お疲れ様でした〜!
まとめ
◎ Webflowでブログを公開するにはCMSプランの購入が必要。
◎ 独自ドメインの取得はGoogleドメインから行うのがおすすめ。
◎ ドメインが取得できたらWebflowの管理画面で連携を行う必要がある。
今回は画像とテキストでの解説だったため、やや難しい箇所もあったかと思います。
もし、アップデートで仕様が変わっている。あるいは英語の説明が読めずに苦戦している方は、Googleの拡張機能でDeeplなどの翻訳ツールを用いるのが個人的におすすめです。
最後まで読んでいただき、ありがとうございました^^
この記事が参考になった方は、アイコンをクリックしてね⤵︎
.webp)





.avif)

