みなさん、こんにちは!
最近は、日本でもWebflowを使ってウェブサイトやブログを運営する人も増えてきましたね。
日本ではまだほとんどがWordPressで作成されているサイトのようですが、これからはWebflowで作られるサイトの数も間違いなく増えてきます。
ブログを運営するなかで、アドセンス広告をつけて収益化をするのも1つの目標。
Webflowで作成したサイトにアドセンス広告を設置している情報は英語圏でもなかなか見つかりませんでしたが、
当ブログ "まとめでぃ" はGoogleアドセンスに合格し広告を設置することができたということで…
今回は、Webflowで作成したサイトにGoogleアドセンスを連携する方法についてご紹介します。
この記事はこんな方におすすめ ▼
・WebflowでGoogleアドセンスを設置したい
・アドセンスと連携させる方法を知りたい
・これからWebflowでブログを作成したい
1.Googleアカウントを作成する

アドセンス申請をするにはGoogleアカウントが必要です。
Googleアカウントをお持ちでない方は、まずはGoogleアカウントを作成してください。
2.Googleアドセンスに登録する

Googleアドセンスに登録をしましょう。
GoogleアドセンスのWebサイトを開きます。

「ご利用開始」をクリックすると、
アドセンスの申し込みページに遷移しますので、こちらで必要な情報を入力してください。
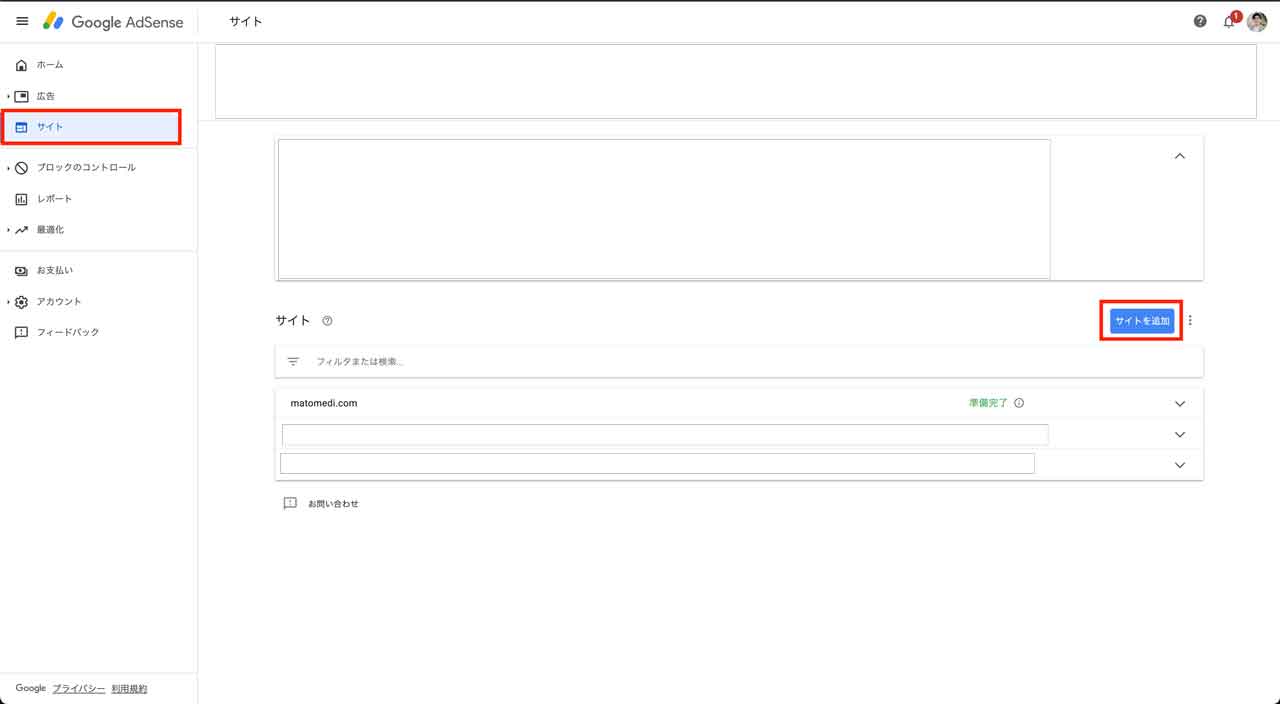
※既に他のサイトアドセンス登録している場合は、サイドバーの「サイト」→「サイトを追加」を選択して、新しくアドセンス登録するウェブサイトのURLを入力し
手続きを進めていきましょう。

3.アドセンス登録のための情報を入力する
2までのステップを踏んだら、あとは表示画面通りに情報を入力していきます。
ここの作業は通常のアドセンス登録と全く同じなので、
詳しく知りたい方はこちらのサイトを参考に進めてください。
完了すると、サイトに貼り付けるコードが表示されます。
4.Webflowとアドセンスを連携させる
WebflowにGoogleアドセンスから発行されるコードを設置し連携させます。
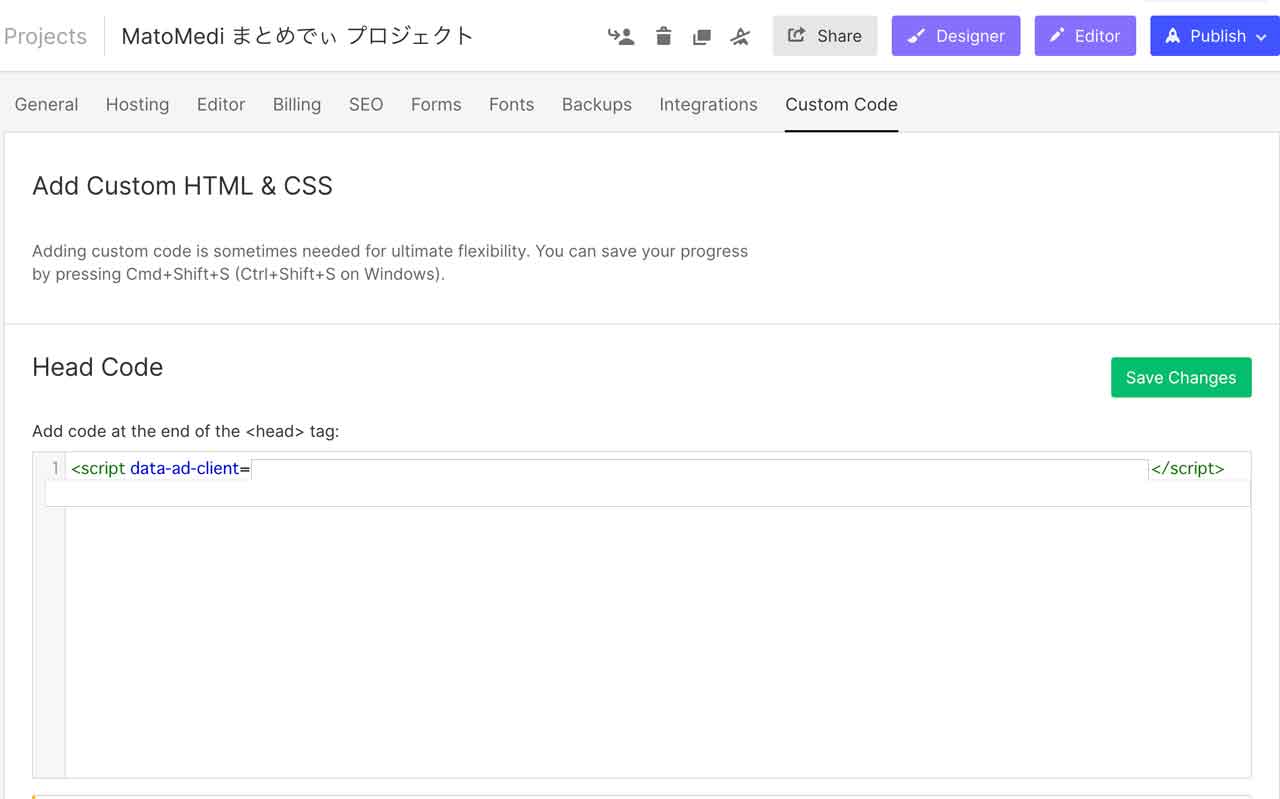
<script data-ad-client ...から始まるコードです。
コードをコピーし、Webflowのダッシュボードから、アドセンスと連携したいプロジェクトのSettingsを開きます。

「Settings」→「Custom Code」をクリックします。
Head Code内に、先程コピーしたコードを貼り付けます。
Save Changesを忘れずに行ったら、先程開いてたGoogleアドセンスのページに戻ります。
□サイトにコピーしました。にチェックを入れたら、完了をクリックします。
すると、サイトとアドセンスが連携できたことを確認するモーダルが表示されると思いますので、閉じるを押し、アドセンスのページを確認してみてください。
サイトが審査中のステータスに変わっていれば成功です。
以上がWebflowとGoogleアドセンスを連携させる方法になります。
まとめ
今回は、WebflowとGoogleアドセンスを連携させる方法について紹介しました!
ポイントをまとめると・アドセンスに登録・コードをWebflow Projectの「Setting」→Coustom Code Head内に貼り付ける
日本語での検索は当たり前ですが、英語圏でもWebflowで作成したサイトにGoogleアドセンスをつけている情報がほとんど見つからなかったので、今回Webflowとアドセンスを連携が可能なことを立証できて安心しました。
これからブログを始める方は、Webflowで作ってみることもおすすめしたいです!
Webflowで作成したブログがアドセンスに合格するまでのステップはこちらの記事をご覧ください。
最後まで読んでいただき、ありがとうございました。
>> Webflow公式サイト
この記事が役に立ったという方は、以下のアイコンをクリックしてね ▼
.webp)





.avif)



